Google Chrome has a number of upcoming changes to how it handles webpages that contain contact or login forms which means it's now more important than ever to secure your website with an SSL Certificate. The security benefits are great and your visitor's confidence in your website will only grow stronger but that's only half the battle when making sure you maintain a "green bar" across your website.
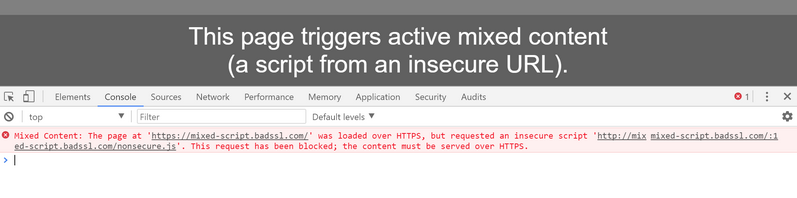
One of the biggest issues you'll run into when switching your site over to HTTPS is "Mixed Content" warnings. Google Chrome, Mozilla Firefox, and Microsoft Edge include built-in developer tools to see what's going on under the hood. To access these developer tools in Chrome and Firefox use the Control + Shift + I shortcut. Microsoft's Edge browser prefers the F12 key shortcut. The console tab for each of those browsers should give you a deeper insight as to why a page was marked as "Not Secure" and should help you track down the culprit. Badssl is a handy site to test Mixed Content issues and how they'll look in your browser's developer tools as well as other common SSL issues.
To maintain a completely encrypted connection to a client's web browser you must make sure every resource you serve with a webpage is served over HTTPS. These are the usual resources you'll need to make sure are correctly linked:
- JPG
- GIF
- PNG
- SVG
- ICO
- JavaScript
- CSS
- Iframe HTML
What this means is that you'll have to make sure any images, CSS styling files, and JavaScript files you include on your webpages are served over HTTPS. If you have an SSL Certificate configured for your domain this means editing your existing site files, themes, or blog posts to have the HTTPS protocol prefix that point to the resource on your website's domain. Please note that if you don't have an SSL Certificate configured for your domain preemptively making these changes will likely break your website, make sure you have an SSL Cert properly set up before undertaking these changes.
Thankfully you won't have to modify any links that feature relative paths. Relative paths point to a resource by using the current directory as a starting point. For example, the following:
<img src="picture.jpg">
won't require an update because the web browser will know that the image is located in the same directory as the webpage and it will automatically load it over HTTPS. Similarly the following:
<img src="images/picture.jpg"><img src="/images/picture.jpg"><img src="../picture.jpg"><script type="text/javascript" src="javascript.js"></script><link rel="stylesheet" type="text/css" href="stylesheet.css">
won't require changes. For more information visit w3school's handy reference guide on relative paths.
The following are a few examples of links that will require updates:
<link rel="canonical" href="http://example.com/webpage/"><link rel="stylesheet" type="text/css" href="http://example.com/stylesheet.css"><script type="text/javascript" src="http://example.com/javascript.js"></script>
In all the cases above the HTTP link should be changed to HTTPS to maintain a page's security. This is especially true for JavaScript files hosted on third party CDN sites. If you make use of such scripts make sure you find an HTTPS version of the file.
There are also some hidden issues to keep in mind as well. The CSS "url" data type is one to look out for if you're getting "Not Secure" errors on your webpage. The feature can be set to load resources over HTTP which will cause issues with site security. Similarly JavaScript can also load images and resources from HTTP links which will break site security so you'll have to make sure you're using scripts that respect the HTTPS protocol.
There are methods to catch stray HTTP requests across your webpages with modifications to your .htaccess file. The following snippet should be added if you wish to redirect all HTTP requests on your site to the HTTPS version automatically:
RewriteEngine OnRewriteCond %{SERVER_PORT} 80RewriteRule ^(.*)$ https://www.example.com/$1 [R,L]
Please make sure that the above Rewrite rules don't interfere with your site software and make note to replace "example.com" with your domain name if you decide to use the above entry. Also be aware this only affects files served by your website, any links to external resources won't be affected.
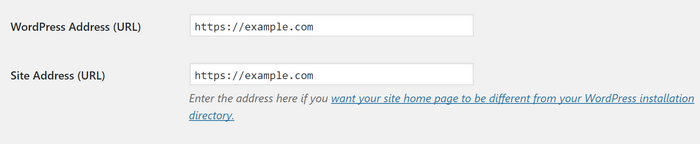
Blogging software such as WordPress will also require configuration changes when you make the jump to HTTPS. The WordPress Address and Site Address settings will need to be updated to HTTPS in order to update the majority of site links to use the secure protocol.
Modern blogging software has been pretty good at making their software more flexible as time goes on but if you've been carrying around a site database going back a number of years some of your older posts and pages may include hard linked images that don't carry over to the new methods of doing things. WordPress plugins such as Better Search and Replace can help you find hard linked images and update them without too much fuss, just make sure you have a backup of your databases just in case things go south.
Finally, one area that gets overlooked is various site monitoring, analytics, and sitemap tools you might use. Make sure you add the HTTPS version of your website to those tools so that you can keep track of your site's performance. HTTP to HTTPS site transitions sometimes cause a bit of a drop in site rankings but search engines get things sorted out quickly once they've figured out what's going on.

